Follow this step by step Adobe Illustrator tutorial to create a simple vector penguin character. We’ll be using many of Illustrator’s basic shapes to create the structure of the character, which makes this tutorial great for beginners. We’ll then make use of various gradients to really bring the character to life with depth and dimension.

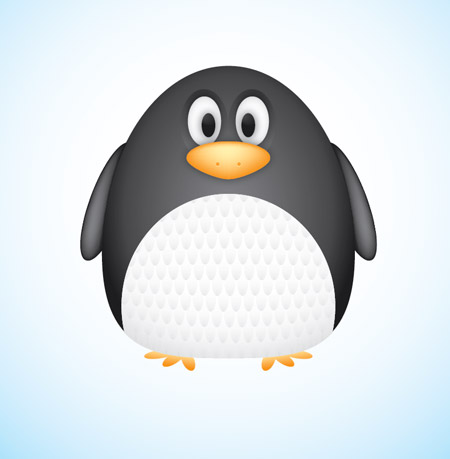
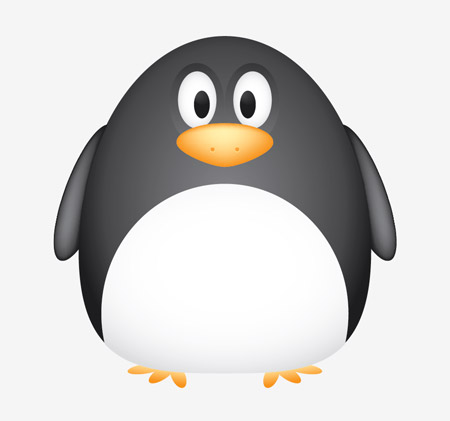
Here’s our cute little chubby penguin character we’ll be creating as part of this tutorial. The whole body is created from various circles and ovals which help give the penguin that cute and friendly appearance, while the gradients and shading help lift the character from the screen with a three dimensional illusion.

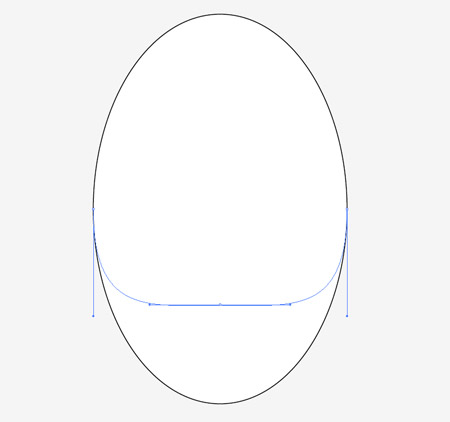
Open up Adobe Illustrator and draw an oval on the artboard, then select and drag the lower most point vertically upwards with the Direct Selection Tool.

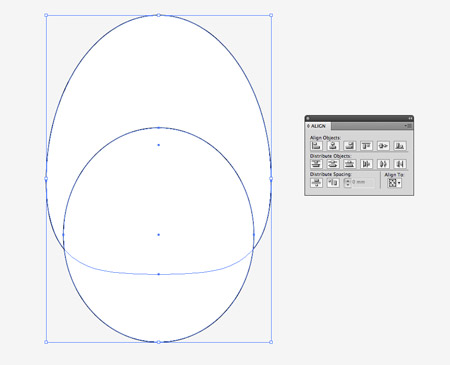
Overlap another oval shape to outline the belly fur, then align the two shapes centrally along the Y-Axis.

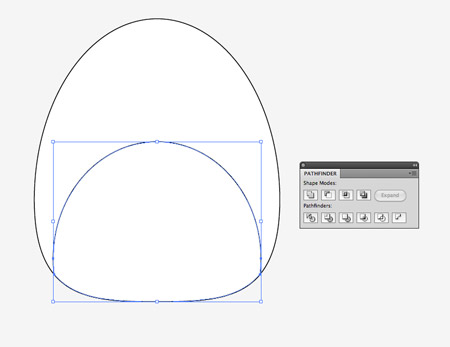
We’ll need to trim down this new shape so copy (CMD+C) and paste in front (CMD+F) a duplicate of the original body outline and send it to the top (CMD+Shift+]). Select this duplicate along with the belly shape and hit the Intersect option from the Pathfinder palette to trim it to size.

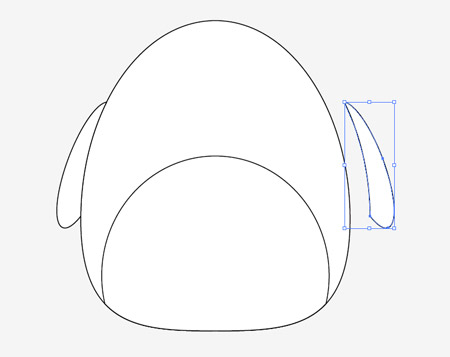
Draw another oval to act as a wing. Paste in another copy of the body and use it to trim down the wing shape.

Copy and paste another wing onto the artboard then go to Object > Transform > Reflect. Position the new wing on the opposite side of the body.

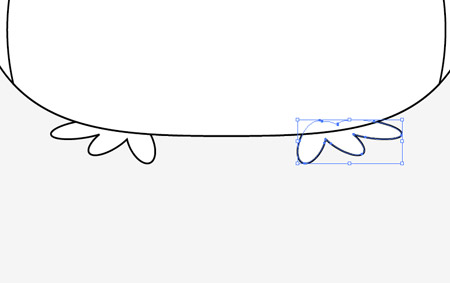
Draw a basic foot using three angled ovals. Merge them all together with the Pathfinder palette, copy, flip and position a duplicate on the other side.

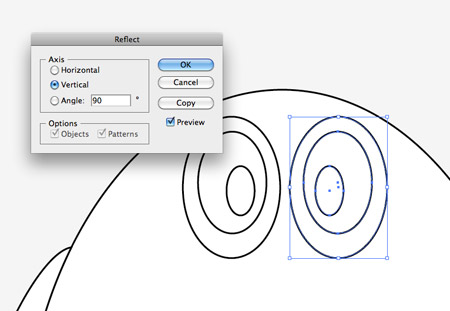
Create an eye using three differently sized circles. Offset the pupil to give the penguin a cute dazed look. Copy, paste and flip a duplicate of the eye shapes and position them next to the originals.

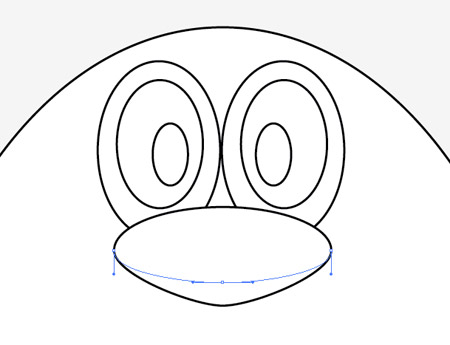
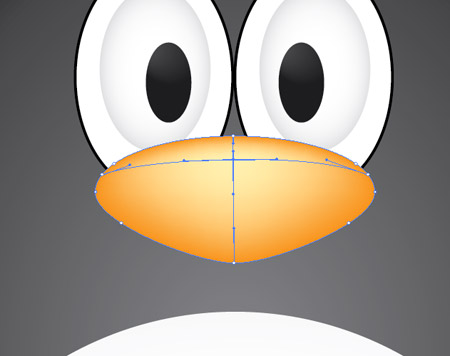
Use another oval as the penguin’s beak, but drag the lower most point downwards and adjust the bezier handles to make a slight point on the lower edge.

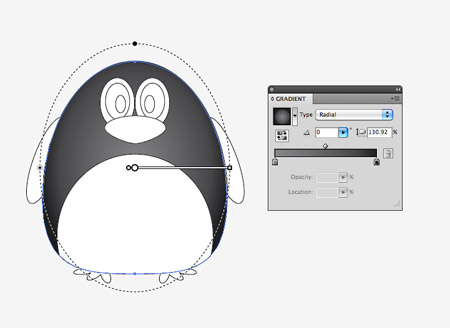
Now the basic structure and linework is complete we can begin bringing the character to life with colour. Replace the default fill and stroke with a grey to black gradient then adjust the angle so it flows radially from the centre of the body.

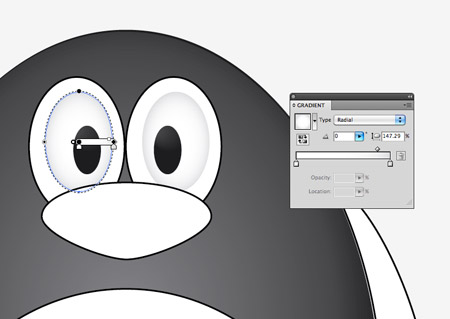
Give the eyes a subtle gradient of their own using a soft grey to white. Adjust the gradient shape to match the outline of the eyeball.

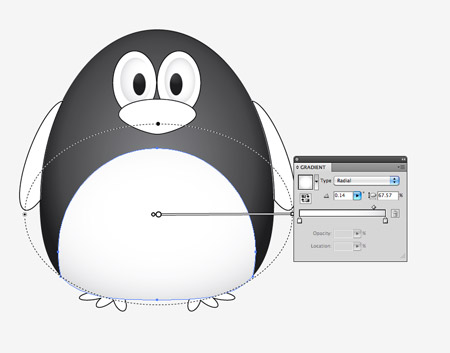
Use a similar grey to white gradient on the belly shape. Adjust this gradient so the lower portion has more grey shading to give a three dimensional appearance.

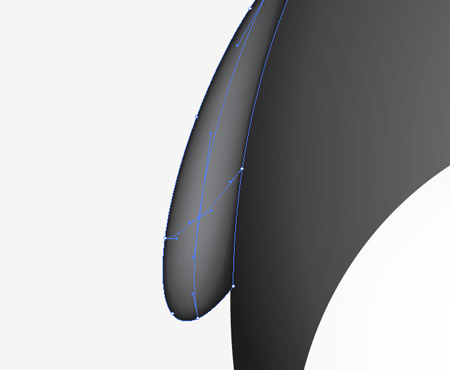
For the wings we’ll use the Gradient Mesh tool. Fill the wings with black first of all, then make a single click in the lower portion of the wing. Select a lighter shade of grey to add this colour to the gradient mesh point. Illustrator will automatically flow the gradient across the shape.

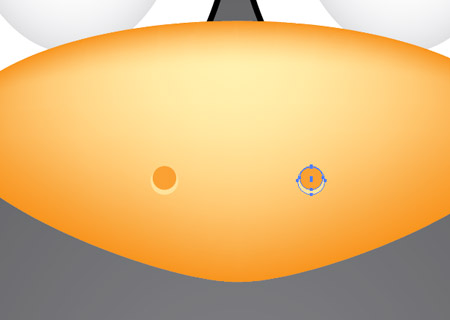
Add another gradient mesh to the beak, but this time start with an orange base colour and add a light yellow tone near the top edge to act as a highlight.

Create a couple of nostrils by overlapping two circles. The bottom circle should be the lighter yellow tone to create a kind of highlight effect.

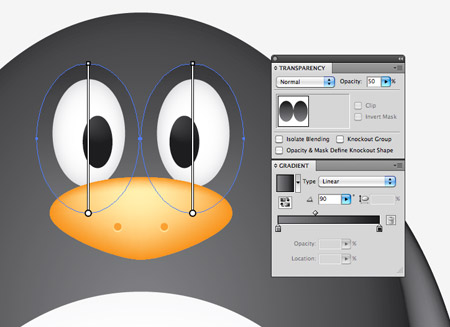
Add the grey to black gradient to the two remaining circles around the eyes as linear gradients, then reduce the opacity to around 50%.

Our penguin is really starting to come to life now it has colour, but there’s a couple more little touches that will help add more definition.

Select the beak and eyes then go to Effect > Stylize > Drop Shadow. Alter the offset to zero then add the effect.

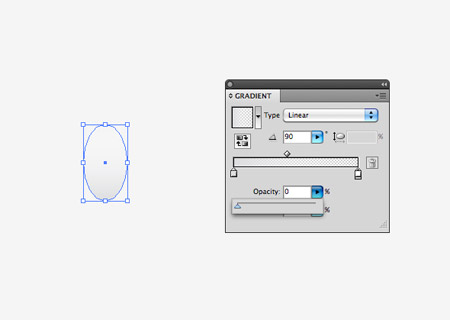
Elsewhere on the artboard draw a small oval with a grey to transparent linear gradient fill.

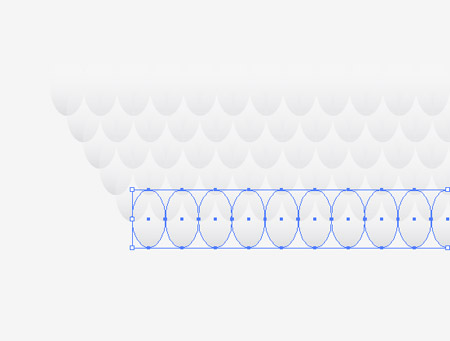
Hold Shift and Alt to drag a duplicate horizontally, then repeatedly press CMD+D to create a complete line. Hold Alt while dragging a copy of the whole line to create an offset row, then press CMD+D until you have a whole series of patterned shapes.

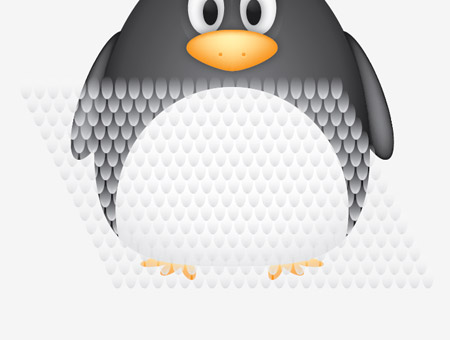
Group all the shapes together then overlay them over the penguin’s belly area. We’ll need to copy the belly shape to use as a tool with the Pathfinder so press CMD+2 to lock the pattern shape so you can select the underlying elements.

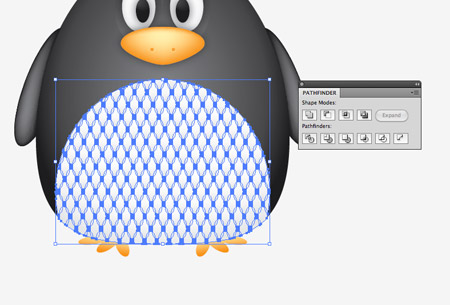
Paste in the belly duplicate and send it to the top (CMD+Shift+]), then with both elements selected (CMD+Alt+2 to unlock all) hit the Crop button from the Pathfinder palette.

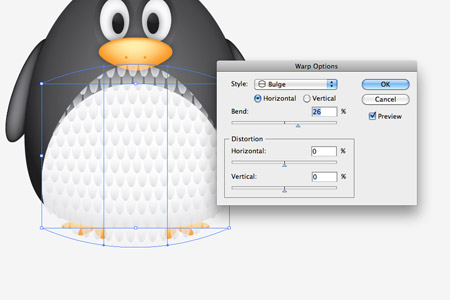
Go to Object > Envelop Distort > Make with Warp and select the Bulge effect. Adjust the setting to give the feather pattern a more three dimensional appearance.

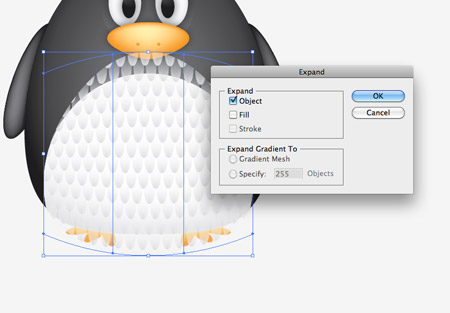
Convert the envelope distort effect to solid shapes by heading to Object > Expand and selecting just the Object checkbox.

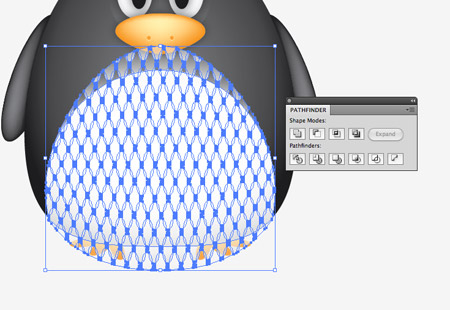
The pattern has broken out of the original belly outline, so paste in another copy of the shape and repeat the Crop function from the Pathfinder to trim everything back to size.

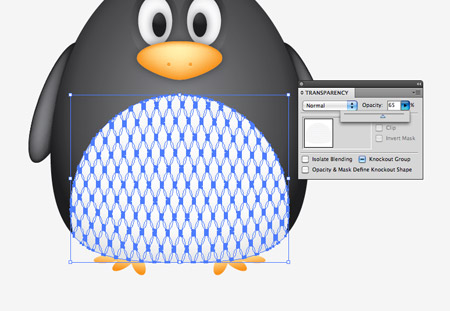
Adjust the opacity of the feather pattern elements so they add to the detail of the character but aren’t too overpowering.

Our cute vector penguin is now complete. We’ve managed to create a whole character using nothing other than circles and ovals, with the help of gradients and shadows to add a touch of depth and dimension to the design.
Very creative and professional vector art, thanks for sharing your skill with us.
BalasHapusClipping Creations India
Offshore Clipping Path
Arafin Media
Hello my friend! I would like to tell you that this write-up is awesome, great written and include almost all important info. I would like to see a lot more articles like this.
BalasHapusprofessional vector art"